Abychom mohli z placených reklam vytěžit skutečně maximum, tak je musíme odkazovat na přistávací stránku, která bude efektivně přetavovat prokliky na nákupy. Proto je velice důležité provést UX analýzu předtím, než reklamy vůbec zapneme. Nejsem professionální CRO specialista ani UX odborník, ale mám do této oblasti přesahy, které mi umožňují před začátkem spolupráce s klientem vyhodnotit, zda má zapnutí reklam nějaký potenciál a nebo by měl klient své peníze nejprve investovat do kvalitní UX analýzy a úpravy webu.
Tento článek vás provede doslova tou analýzou, kterou provádím pokaždé, než přijmu nového klienta. Jelikož jsem velkým fanatikem kluků ze švihej.cz a provedení jejich e-shopu se mi opravdu líbí, tak jsem se rozhodl je použít jako názorný příklad e-shopu, který splňuje mé kritéria.
Hned ze začátku bych chtěl říct, že elementy, ze kterých se má analýza skládá byla inspirována kontentem od Olivera Oliver Kenyon | CRO
1. Rychlost načítání stránky
Pro změření rychlosti načítání stránky využívám nástroj https://pagespeed.web.dev/, který je zcela zdarma. Poskytne mi nejen celkové hodnocení přistávací stránky, ale také doporučení pro zlepšení. Tato doporučení poté můžete poslat vašemu webaři, který je pro vás aplikuje.
Tuto analýzu provádím nejen na hlavní přistávací stránce, ale také na produktových stránkách.

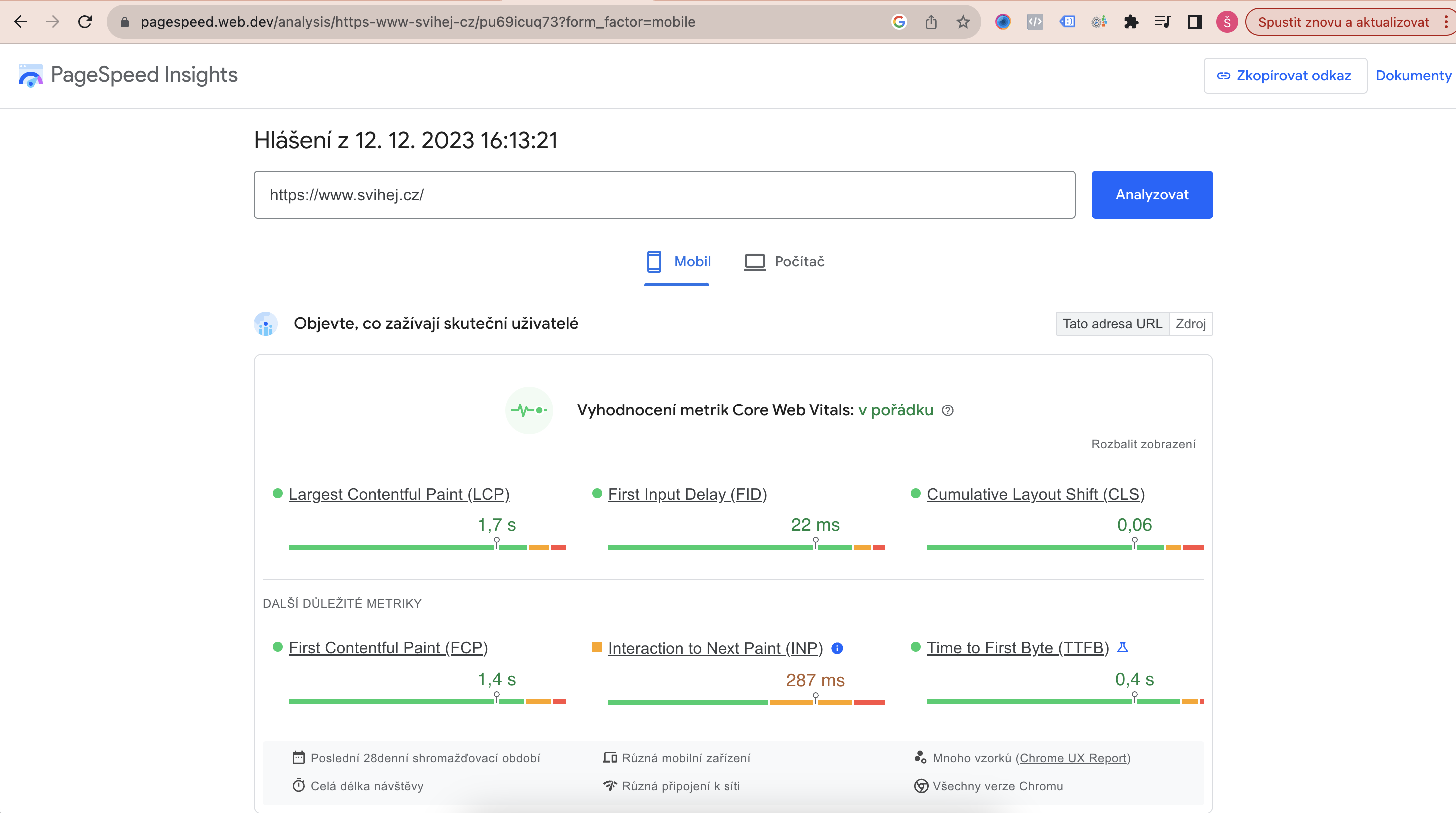
Jakmile zadáte URL, tak si můžete vybrat mezi mobilem a počítačem. Doporučuji se soustředit výhradně na mobil.

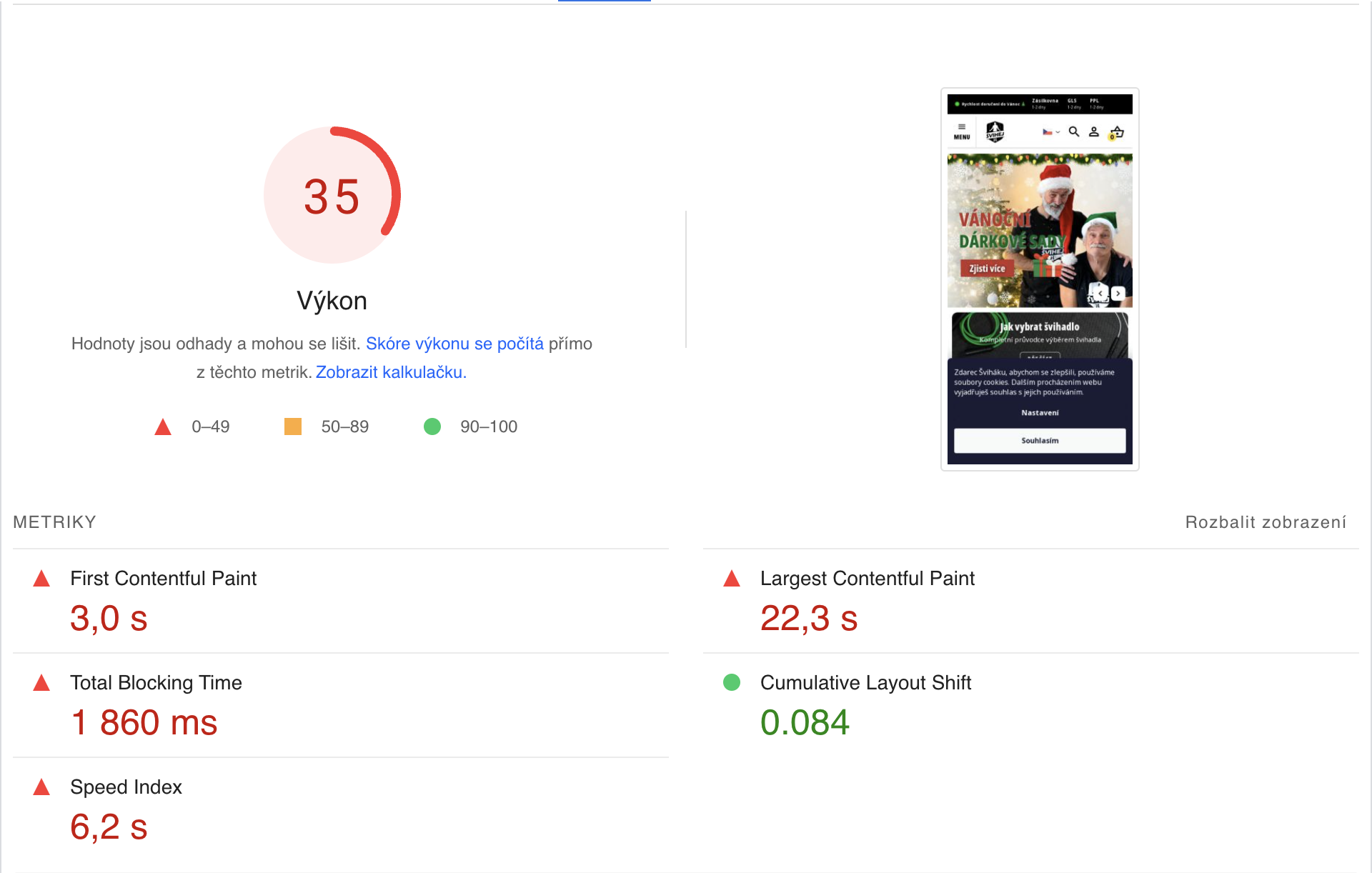
Když přejdete níže, tak uvidíte celkové hodnocení výkonu a další zajímavé metriky, které si společně projdeme. Maximální hodnocení, které můžete získat je 100 a v tomto případě se nacházíme na 35, takže nějaké rezervy zde očividně najdeme.
To hlavní, na co se budeme zaměřovat jsou metriky, jelikož hodnotí aktuální data přistávací stránky, kterou hodnotíme. Vyhodnocuje hlavně „above the fold“ data (část stránky, kterou uživatel vidí, aniž by musel scrollovat).
First Contentful Paint = Metrika, která měří dobu od zahájení načítání stránky do okamžiku, kdy se na ní poprvé zobrazí jakýkoliv obsah, jako jsou texty nebo obrázky. Pro dosažení dobrého hodnocení od Googlu by se tento první obsah měl načíst do 1,8 vteřiny. Časy mezi 1,8 a 3 sekundami jsou považovány za vyžadující zlepšení, zatímco načítání trvající déle než 3 sekundy bude hodnoceno jako špatné.
Speed index = metrika, která měří, jak rychle se obsah stránky vizuálně zobrazuje během načítání. Tato metrika se zaměřuje na rychlost, s jakou se stránka stává viditelnou pro uživatele, nikoli jen na první zobrazený obsah. Hodnocení „dobré“ pro Speed Index je uděleno, když je hodnota do 3,4 sekundy, „potřebuje zlepšení“ se uděluje pro hodnoty mezi 3,4 a 5,8 sekundami, a „špatné“ hodnocení je přiřazeno, pokud přesáhne 5,8 sekund.
Total blocking time = total Blocking Time (TBT) je doba, kdy se webová stránka načítá a je „zamrzlá“, takže na ni nemůžete klikat nebo psát. Měří se od okamžiku, kdy se na stránce objeví první obsah, do doby, kdy je stránka plně funkční. Kratší TBT znamená, že stránka je rychleji použitelná. Platí, že hodnocení „dobré“ je uděleno, pokud je doba 200 milisekund nebo méně, „potřebuje zlepšení“ je pro dobu mezi 200 a 600 milisekundami, a „špatné“ hodnocení je přiřazeno, pokud přesáhne 600 milisekund.
Largest Contentful Paint = metrika, která měří dobu, kdy se na webové stránce zobrazí největší viditelný obsahový prvek, jako je obrázek nebo blok textu. hodnocení „dobré“ je uděleno, pokud je doba načtení největšího obsahového prvku na stránce do 2,5 sekundy, „potřebuje zlepšení“ je pro dobu mezi 2,5 a 4 sekundami, a „špatné“ hodnocení je přiřazeno, pokud přesáhne 4 sekundy.
V tomto ohledu má tedy svihej.cz určitě na čem pracovat.
2. Sociální důkazy
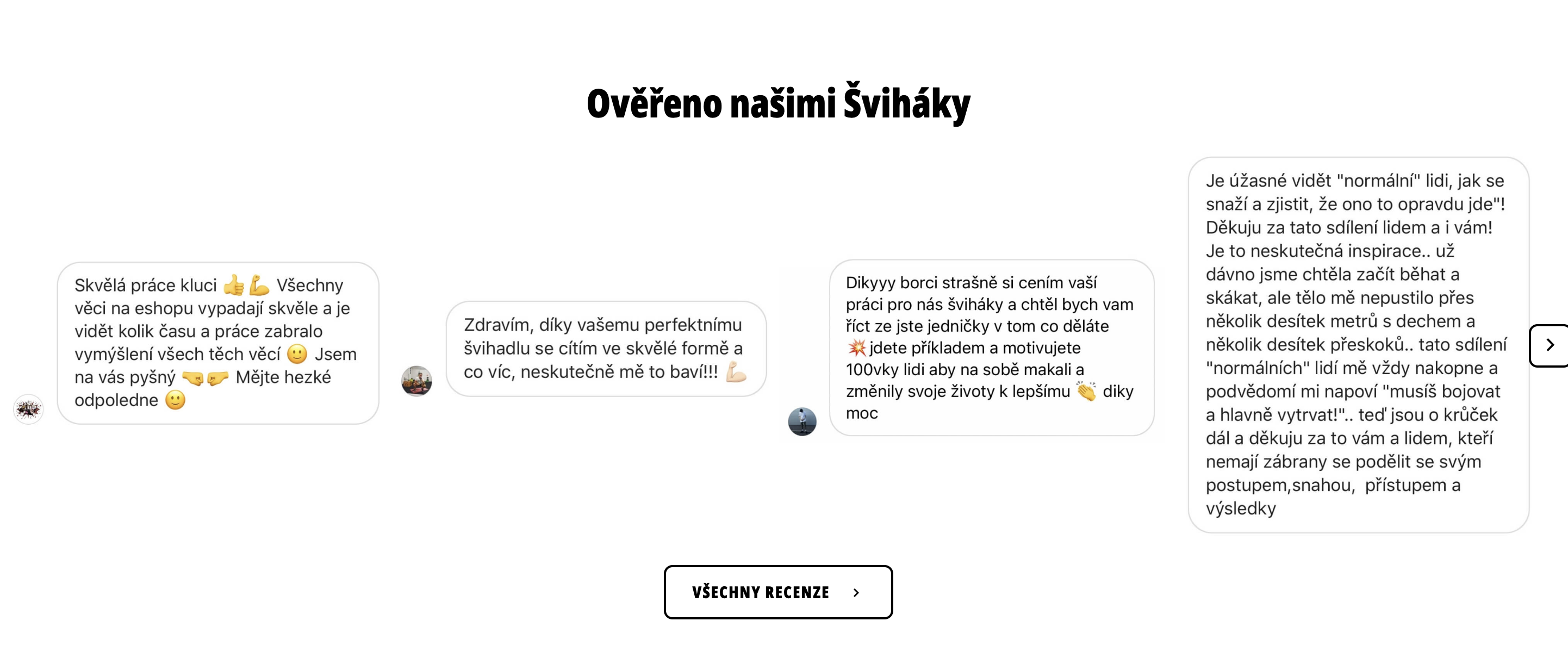
Je důležité aby přistávací stránka obsahovala hodnocení a recenze ostatních lidí.


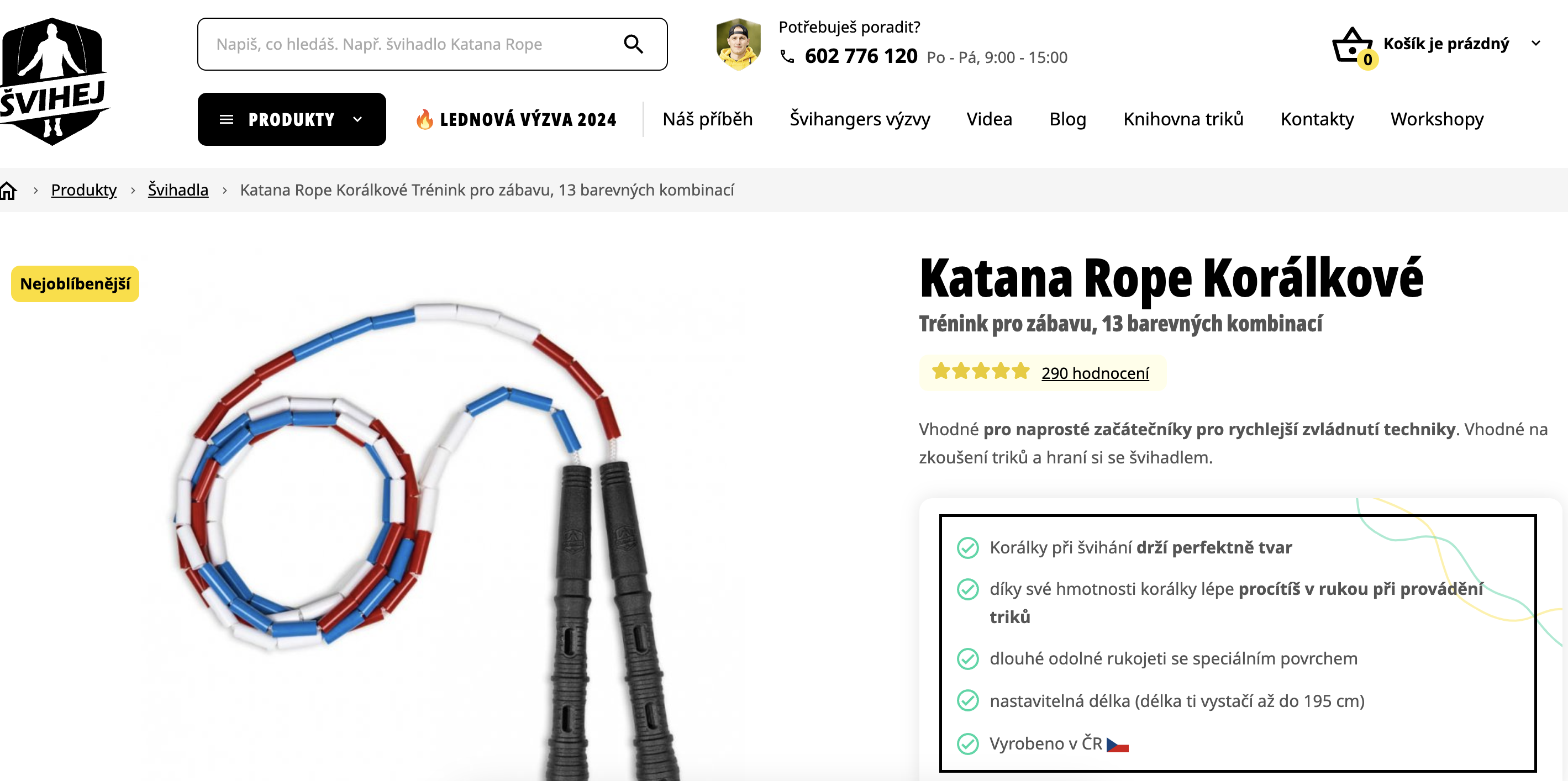
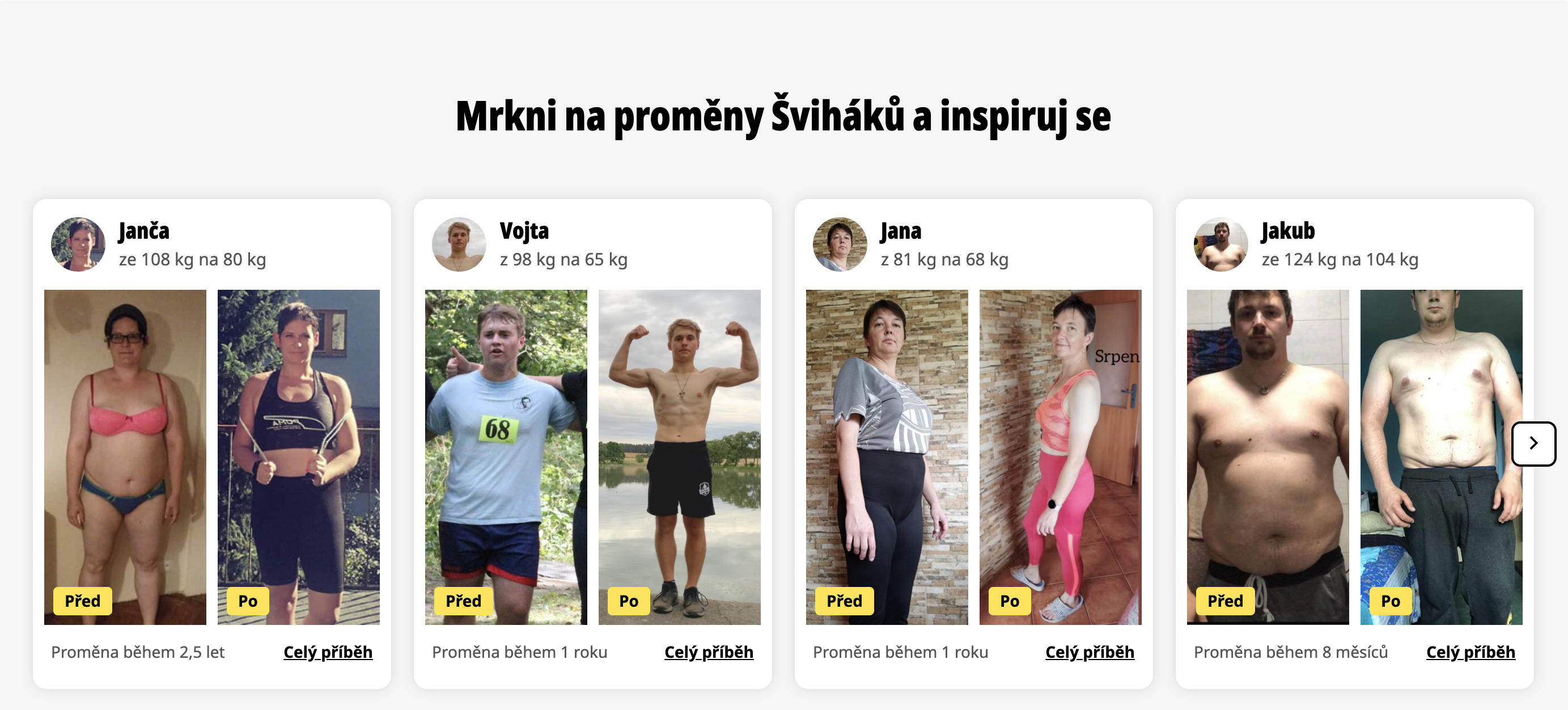
Švihej.cz toto splňuje do puntíku, jelikož jejich stránky obsahují nejen recenze, ale také reálná fota přeměn šviháků.

Podstatné také je, aby se recenze zobrazily „above the folder“ na produktové stránce, což také splňují. K dokonalosti pak chybí pouze možnost přidání textu jedné z recenzí, ale to už je taková třešnička na dortu.
3. Důvěryhodnost a bezpečnost
Zahrnutí prvků, které zvyšují důvěru.

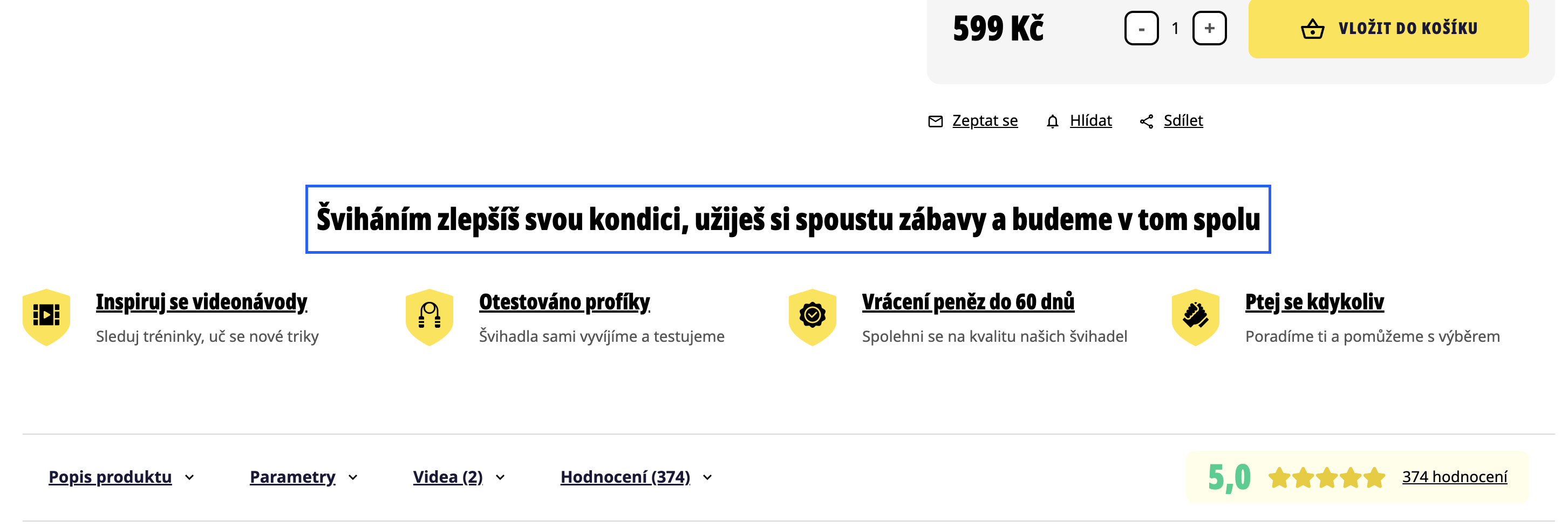
U kluků můžeme najít garanci vrácení peněz, švihadla sami vyvíjí a jsou testovány professionály. Všechny tyto elementy navyšují pocit bezpečnosti a důvěryhodnosti vůči jejich produktům.


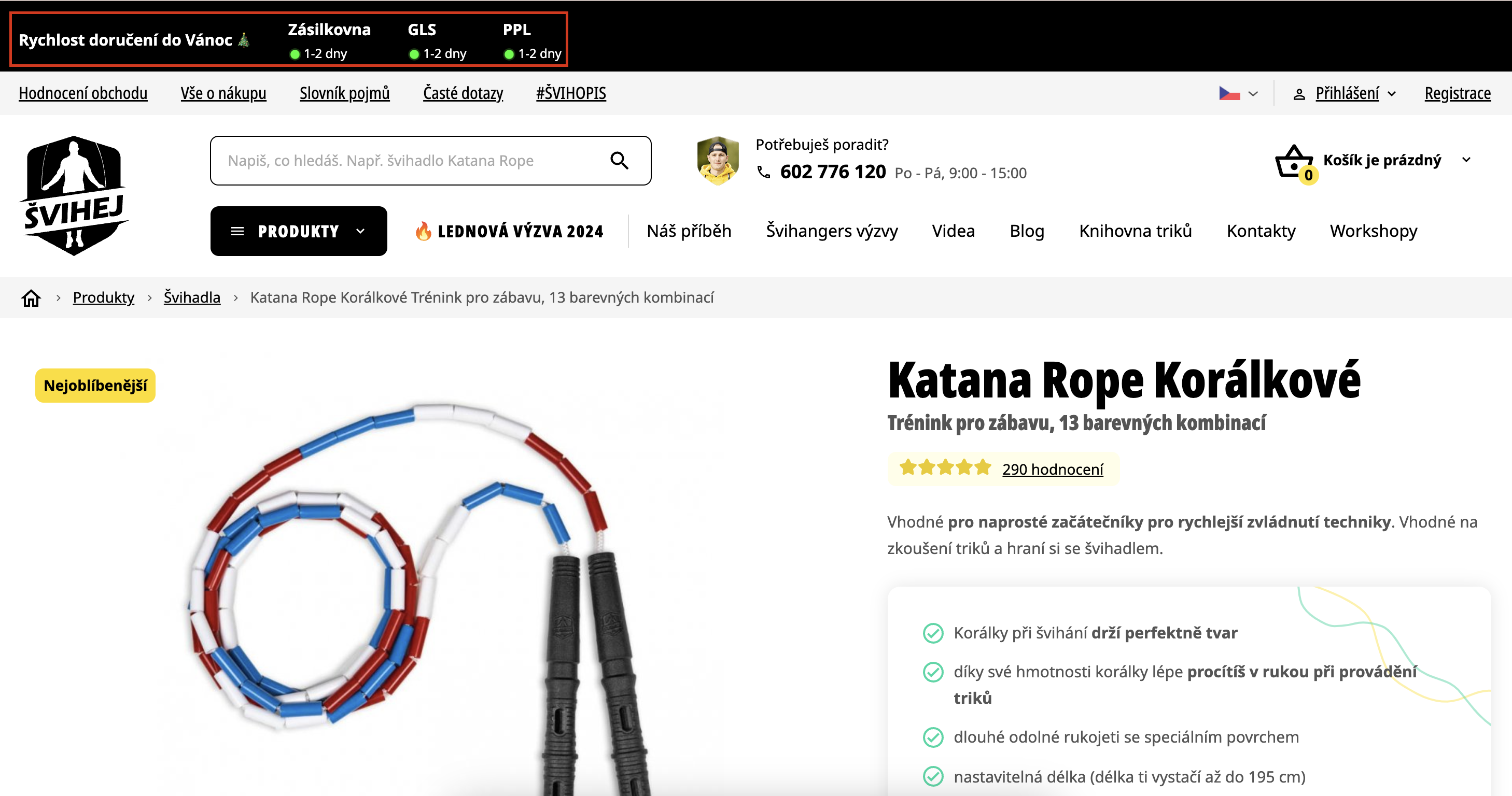
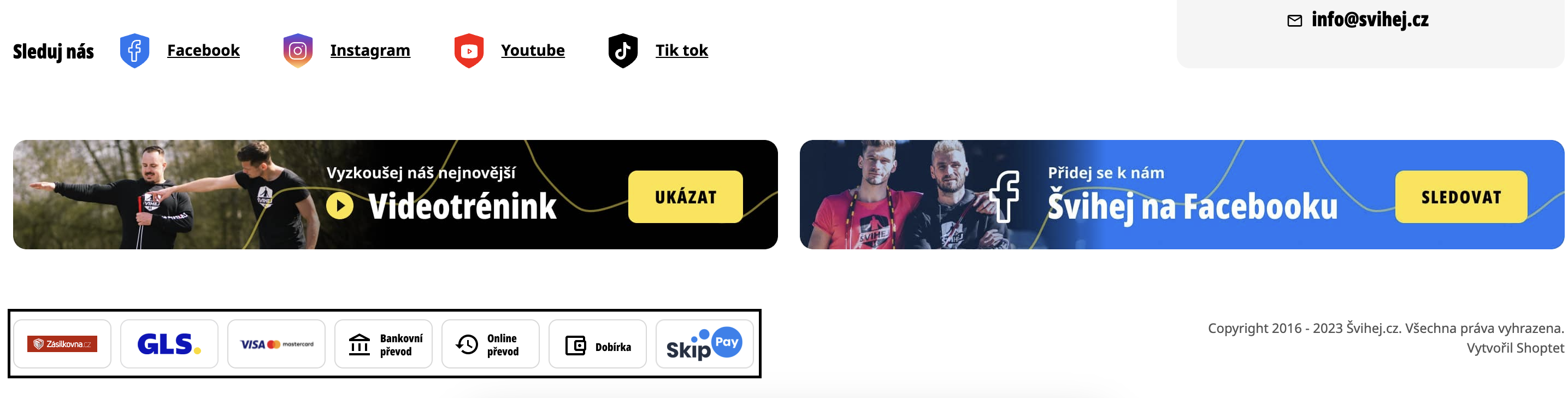
Důležité jsou také ikony bezpečného placení, které jsou u kluků k nalezení ve chvíli, kdy scrolluji až na úplné dno stránky.
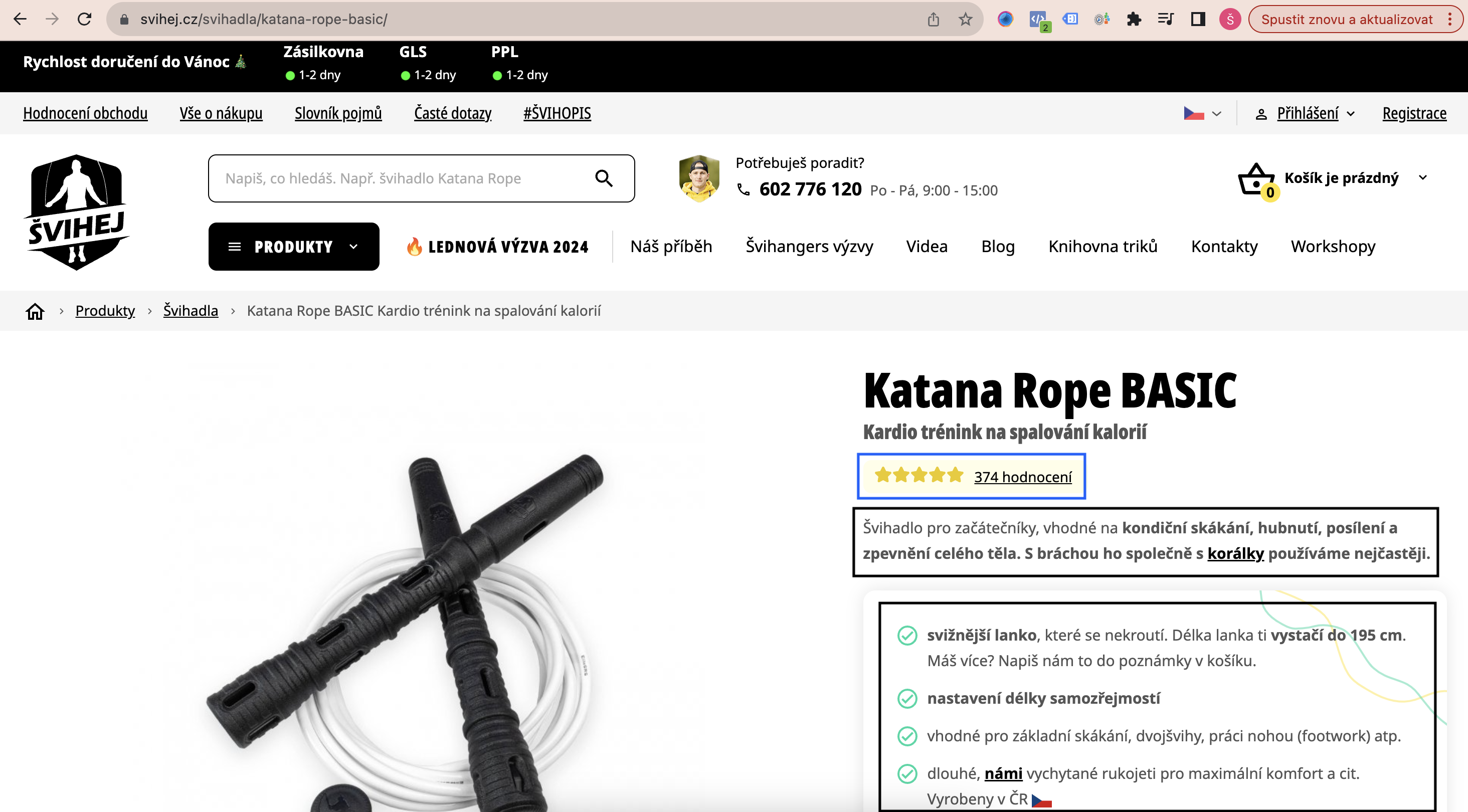
4. Výzva k akci (CTA)
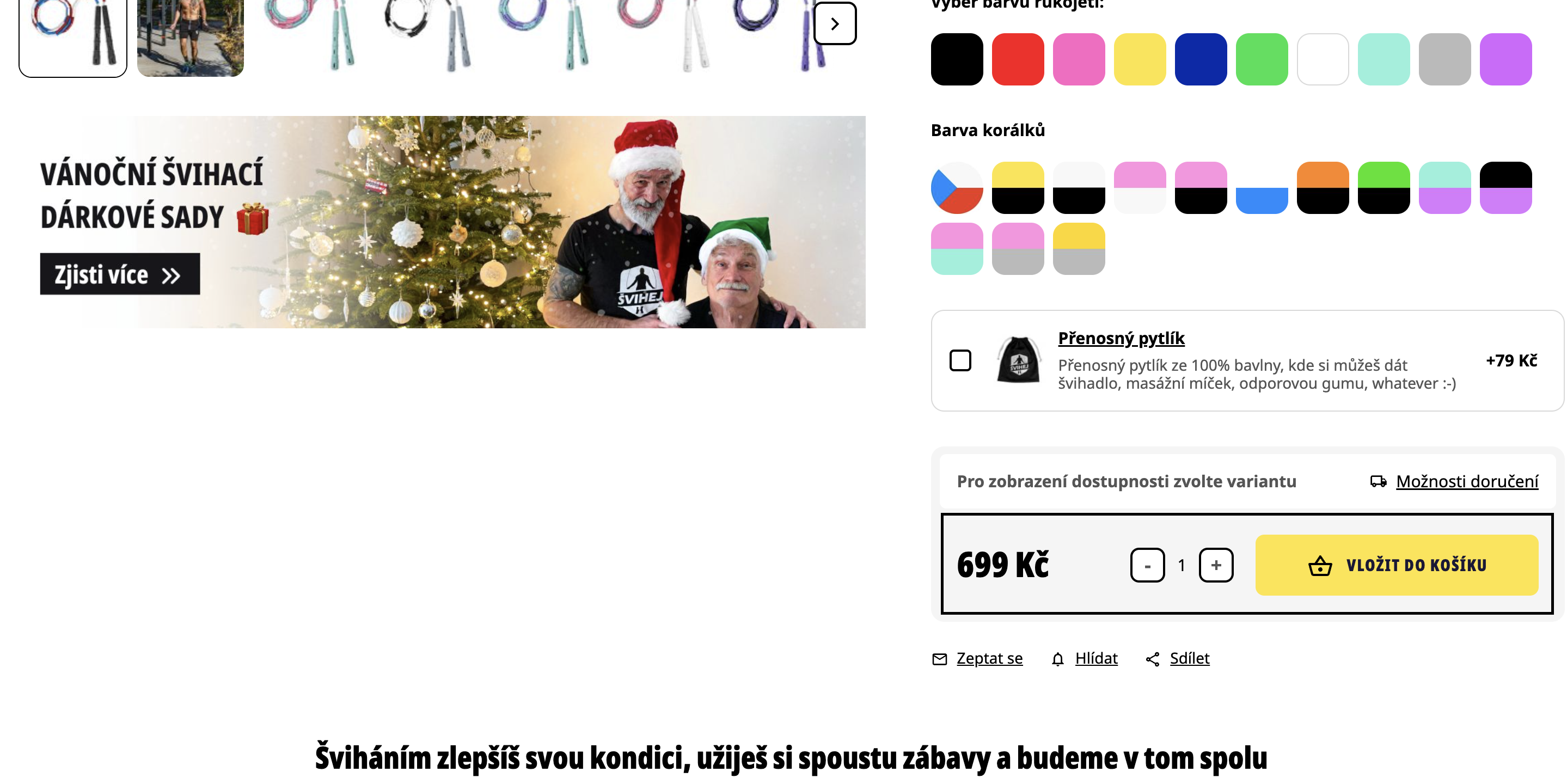
Každá produktová stránka by měla obsahovat jasnou výzvu k akci a tou je v našem případě přidání do košíku. Ideální je, aby byla tato výzva viditelná ještě předtím, než začneme scrollovat webem, tedy above the folder. Tady se jedná o prostor ke zlepšení, jelikož musím scrollovat dolů a až poté se dostanu k možnosti přidání do košíku.

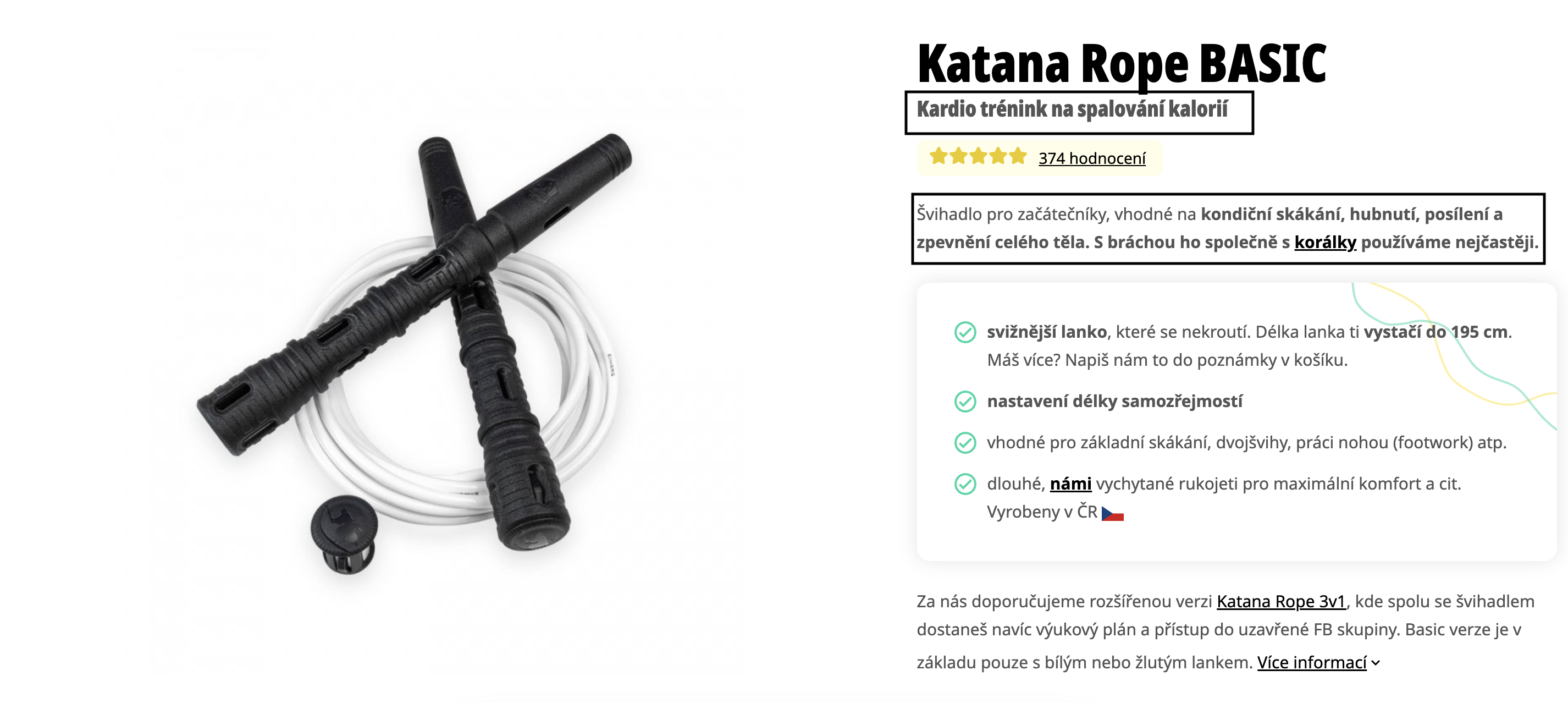
5. Benefit-driven bullet points
Stručné a jasné bullet points, které zdůrazňují klíčové výhody produktu nebo služby a pomáhají návštěvníkům rychle pochopit, proč by měli produkt nebo službu zvážit. Opět bychom měli tyto benefity nalézt v sekci above the fold, za což dostává svihej.cz 1 s hvězdičkou.

Rád bych také vysvětlil rozdíl mezi benefitem a vlastností produktu, jelikož je klíčové je mezi s sebou rozeznat a upřednostňovat benefity.
Vlastnost produktu:
Konkrétní charakteristika nebo atribut tohoto produktu. Může to být něco měřitelného nebo specifického, jako je velikost, barva, materiál, technické specifikace, design a tak dále.
Příklad: Představte si mobilní telefon. Jednou z jeho vlastností může být „8GB RAM“.
Benefit produktu:
Benefit nebo výhoda produktu je praktický nebo emocionální přínos, který zákazník získá z jeho vlastností. Jinými slovy, je to odpověď na otázku „Co z toho mám já jako zákazník?“
Příklad: V případě mobilního telefonu s „8GB RAM“ by benefit mohl být „rychlý a plynulý chod aplikací bez zasekávání“, což je to, co zákazník skutečně oceňuje a co mu přináší hodnotu.
Lidé často kupují produkty ne kvůli jejich vlastnostem, ale kvůli tomu, jaké benefity jim tyto vlastnosti přináší. Například, zákazníci nekupují mobilní telefon s „8GB RAM“ jen proto, že má 8GB RAM, ale protože chtějí telefon, který funguje rychle a spolehlivě.
,,Features tell, benefits sell“
6. Atraktivní vizuální vzhled a fotografie
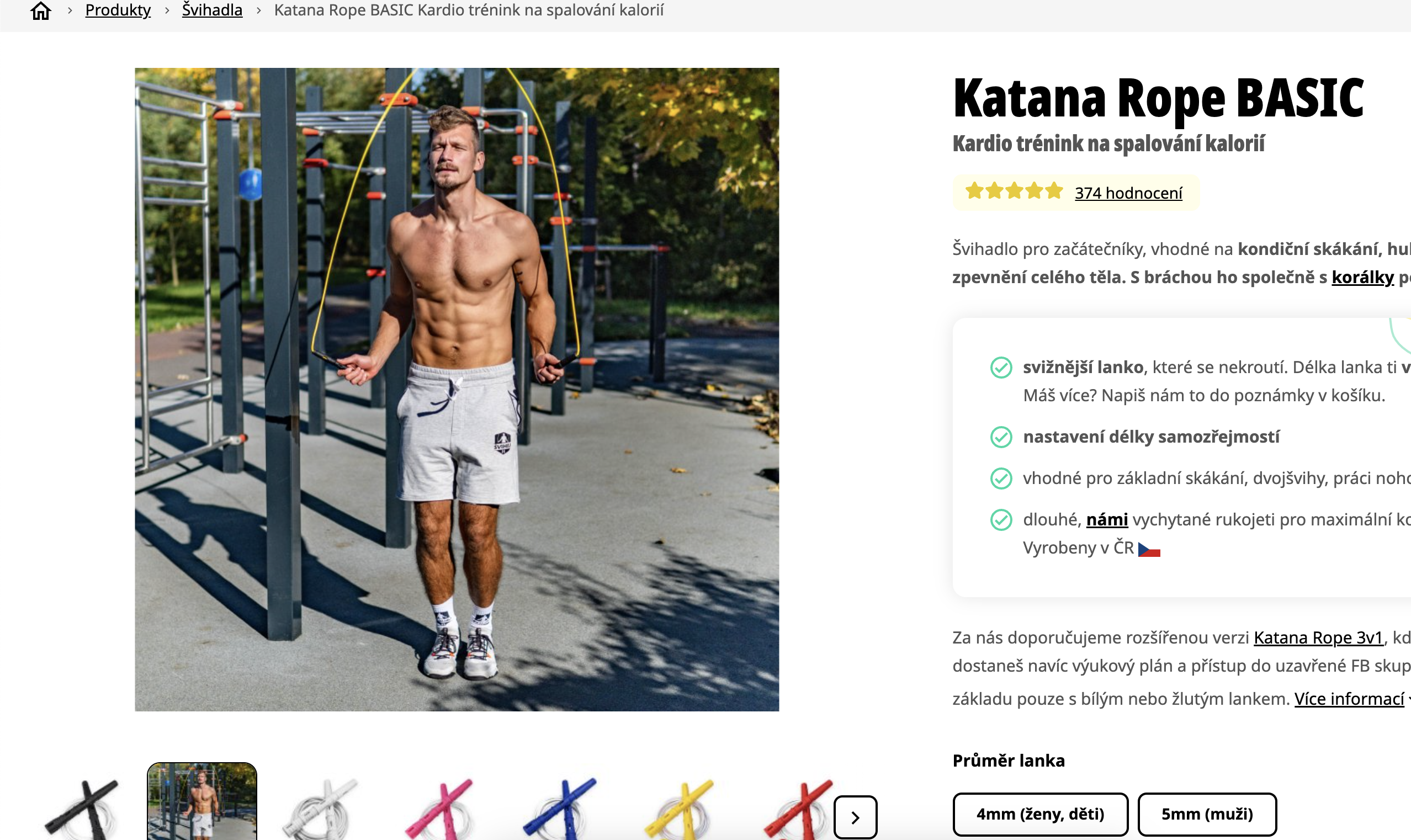
Vizuální prvky, jako jsou kvalitní obrázky produktů nebo atraktivní grafický design, jsou důležité pro zaujetí pozornosti návštěvníka a posílení celkového dojmu stránky.
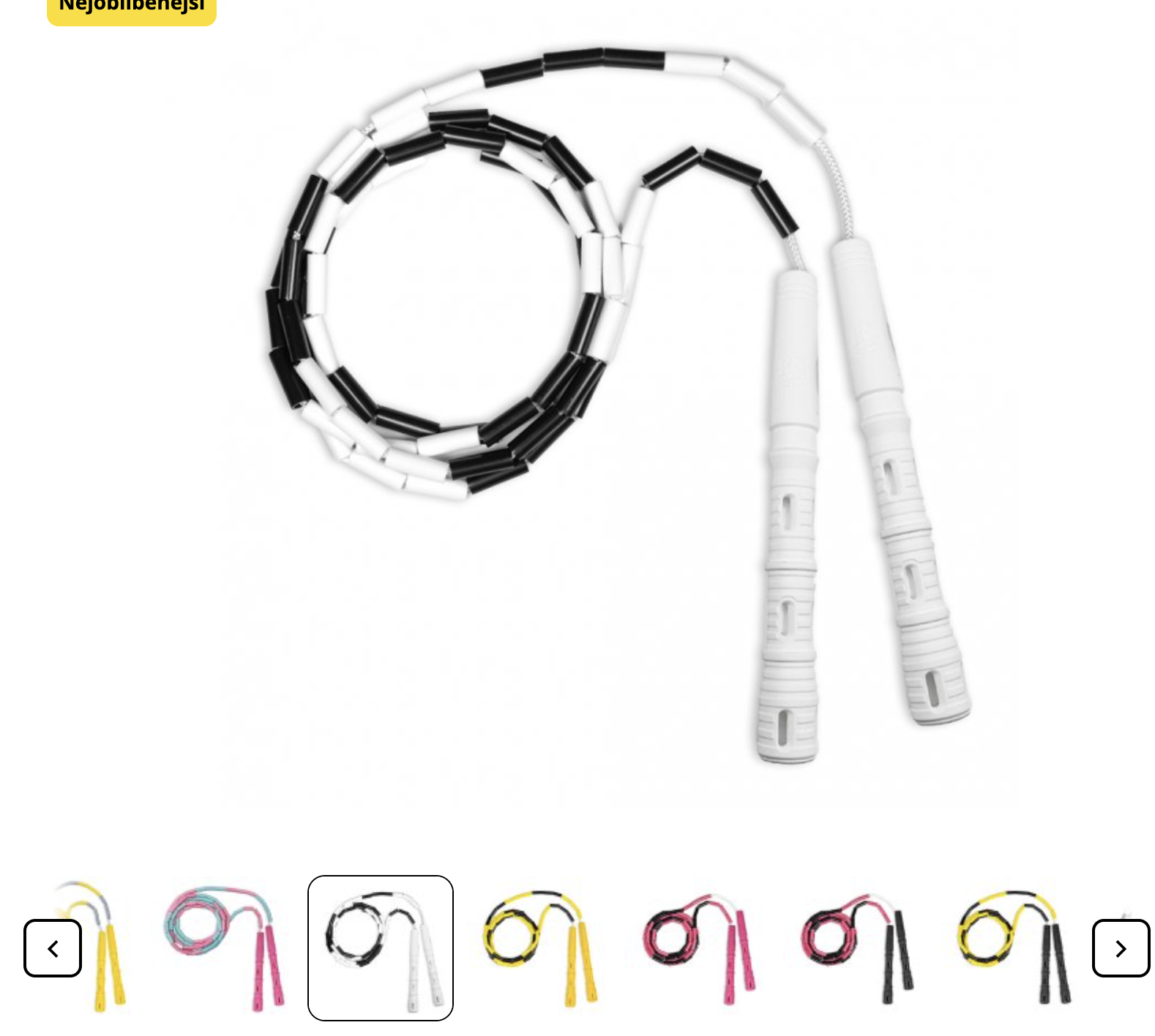
Pokud bych měl zhodnotit vizuální zpracování svihej.cz, tak bych řekl, že se jedná možná o jejich nejsilnější stránku. Nejvíce oceňuji kvalitní videa a fotografie produktů. Dali si tu práci a nafotili všechny možné barevné varianty, kterých není zrovna málo, ale zákazníci si to jistě oceňují a ta práce stála určitě za to.

7. Jasná hodnotová nabídka
Stránka by měla mít výrazný a jasný titulek, který okamžitě komunikuje hlavní hodnotu nebo výhodu produktu nebo služby. Tento titulek by měl být doplněn podtitulkem, který poskytuje další kontext nebo vysvětlení.

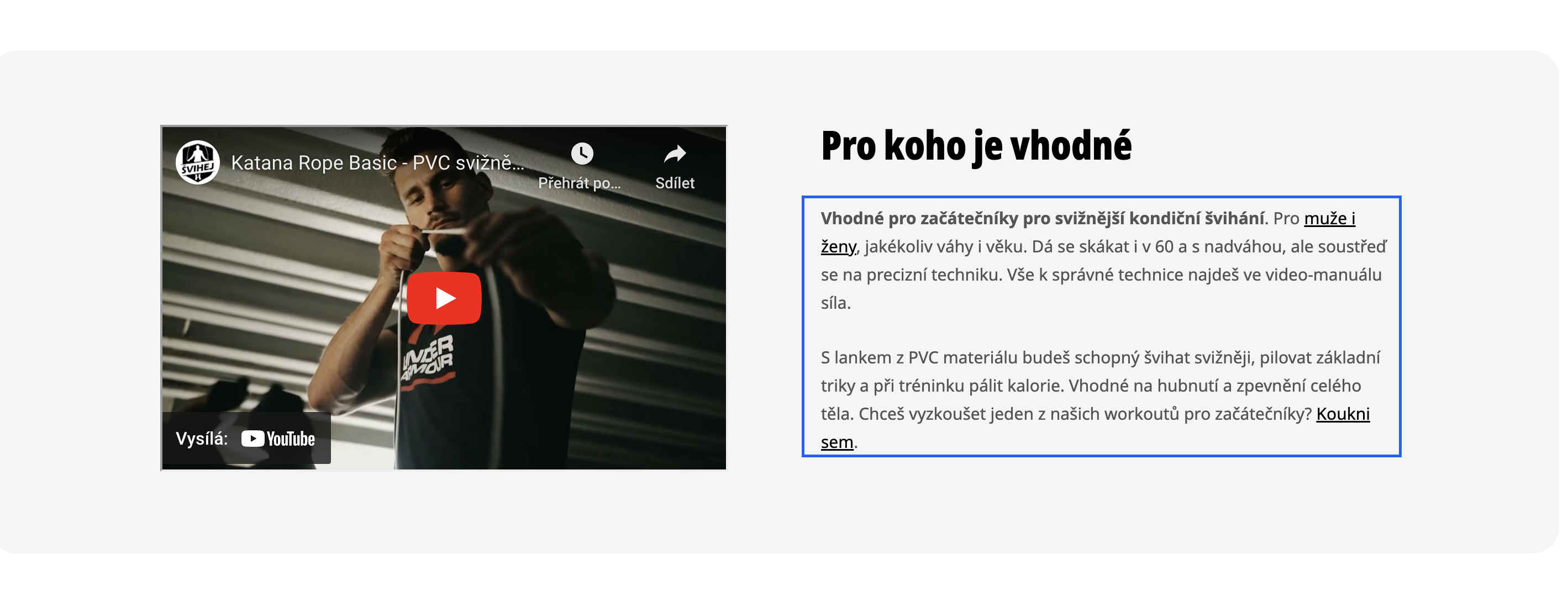
Na základě produktové stránky jde okamžitě poznat, k čemu je švihadlo určené a jaké je cílové publikum.
ATIDCOA model
Nyní si vše propojíme do frameworku ATIDCOA, který vznikl z AIDA modelu a jeho autorem je Oliver Kenyon.
Attention (pozornost):
první a nejdůležitější část modelu ATIDCOA. Zaměřuje se na část přistávací stránky above-the-fold, což je pro připomenutí to, co člověk vidí, aniž by musel rolovat stránkou. Cílem je zaujmout pozornost návštěvníka během prvních 3 až 5 sekund, aby neopustil stránku.
Pro dosažení tohoto cíle jsou nezbytné následující prvky:
Silný návrh hodnoty (Value Proposition): Švihej jasně uvádí, co produkt nebo služba nabízí a její jedinečné výhody.
Důvěra a důvěryhodnost: Zde by možná stálo za to přidat ikony bezpečného placení, jsou k nalezení, ale až po scrollovaní k úplnému dnu stránky.
Sociální důkaz: Dobrá práce.
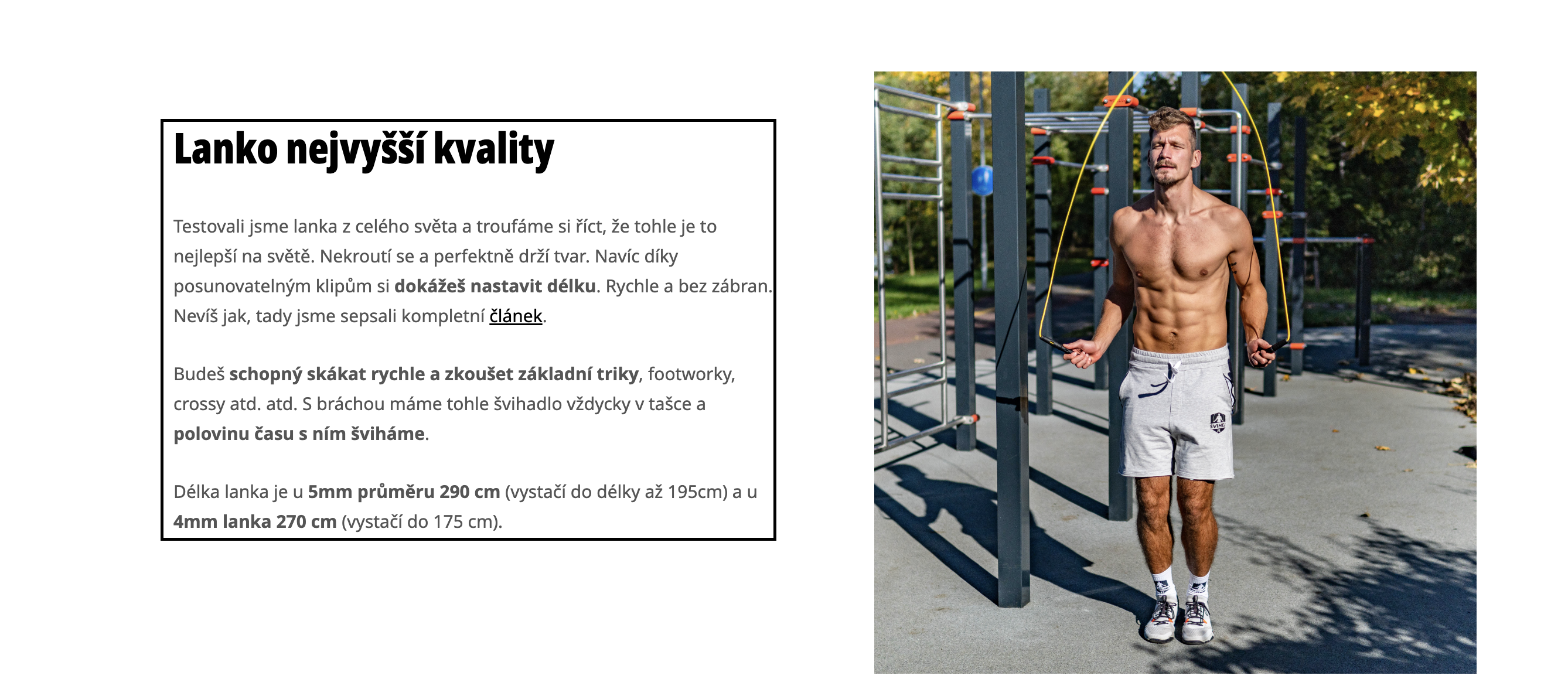
Zajímavé obrázky: Použití vizuálů, které jsou pozornost-poutající a relevantní k produktu nebo službě. Produktová stránka obsahuje nejen samotné profi foto švihadla, ale také fotku v reálném použití.
Silná výzva k akci (CTA): Tlačítko na přidání do košíku je k vidění až po srolování stránky, což je možná škoda.


Transformace:
Zaměřuje se na to, aby návštěvníci stránky vizualizovali, jak by vypadala jejich zkušenost s produktem nebo službou. Cílem je, aby si dokázali představit, jak by jejich život nebo situace mohla být lepší nebo jednodušší díky tomu, co nabízíte.

Interests (zájem):
Zaměřena na prohloubení zájmu návštěvníka o produkt nebo službu tím, že se podrobněji zabývá jejich výhodami a funkcemi. Tato část je rozdělena do dvou hlavních sekcí:
Výhody (Benefits):
Tato část je zaměřena na to, aby návštěvníkům byly jasné konkrétní výhody, které získají z využívání produktu nebo služby. Cílem je zdůraznit, jak produkt nebo služba může zlepšit jejich život nebo vyřešit jejich problémy.
Je důležité se soustředit na praktické a emocionální výhody, které jsou pro zákazníka nejrelevantnější.
Příklady mohou zahrnovat zlepšení efektivity, úsporu času, snížení nákladů, zlepšení zdraví nebo zvýšení pohodlí.
Funkce (Features):
Po představení výhod se sekce zaměřuje na konkrétní funkce produktu nebo služby.
Zde se popisují technické aspekty, specifikace nebo jedinečné charakteristiky, které umožňují produktu nebo službě poskytovat uvedené výhody.
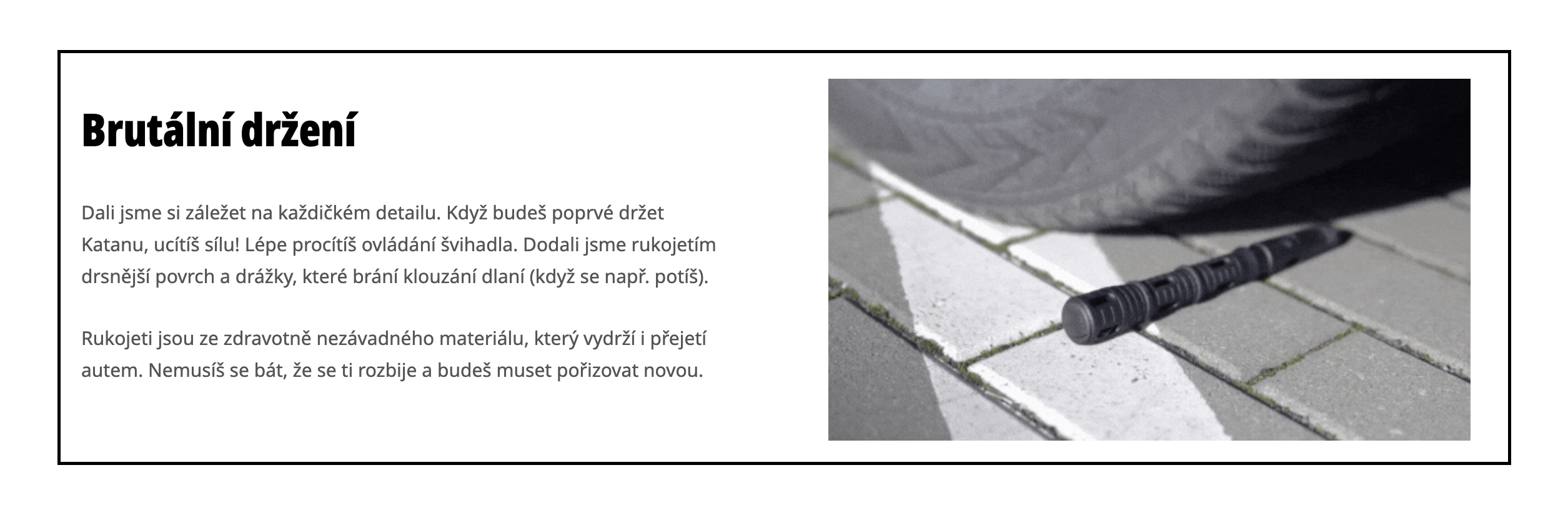
Kluci zmiňují vlastnosti, které poté dobře převádějí do benefitů. Konkrétně vizuál s autem, které najíždí na rukojeť švihadla je velice povedený.





Desire (touha):
Zaměřena na vytvoření silné touhy u návštěvníků přistávací stránky koupit produkt nebo využít službu.
Cílem je ukázat potenciálním zákazníkům, že ostatní lidé již produkt používají a mají z něj užitek, což zvyšuje jejich touhu po produktu.
Využívá sociální důkazy jako jsou recenze, svědectví, případové studie a uživatelsky generovaný obsah.
Zde se opět hodí foto přeměny šviháků a recenzí, které jsou k nalezení výše.
Compare (porovnat):
Tato část je zaměřena na srovnání produktu nebo služby s konkurencí nebo s obecnými trendy na trhu.
Pro vizuální zobrazení srovnání můžete použít srovnávací tabulky, které jasně ukazují, jak se váš produkt nebo služba měří proti konkurenci nebo obecným standardům. Toto pomáhá návštěvníkům rychle pochopit klíčové rozdíly a výhody.
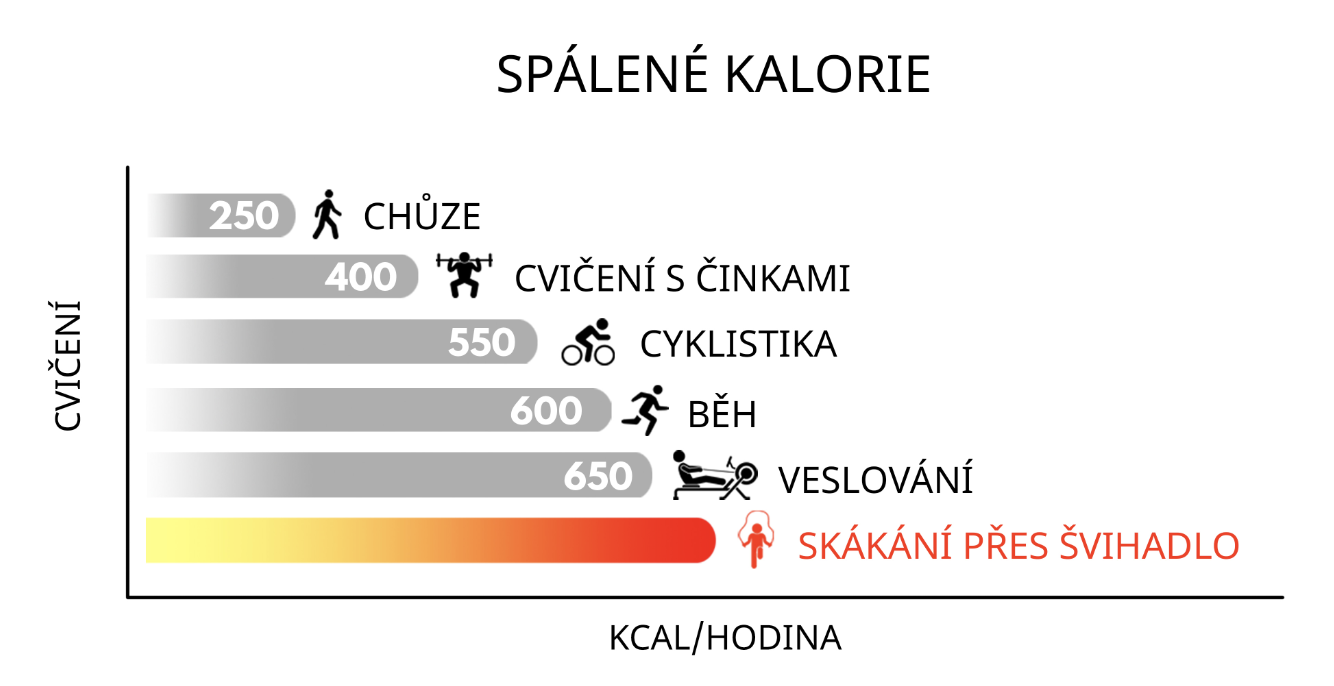
Případě švihej.cz by se mohlo jednat o srovnání a výhody jejich švihadel oproti konkurenci a nebo třeba porovnání skákání přes švihadlo s jinými sporty. Například porovnání rychlosti spalování kalorií.

Objections (námitky):
zaměřena na řešení případných otázek nebo pochybností, které mohou mít návštěvníci přistávací stránky ohledně produktu nebo služby. Tato část je klíčová pro překonání posledních překážek, které by mohly bránit návštěvníkovi v rozhodnutí k nákupu.
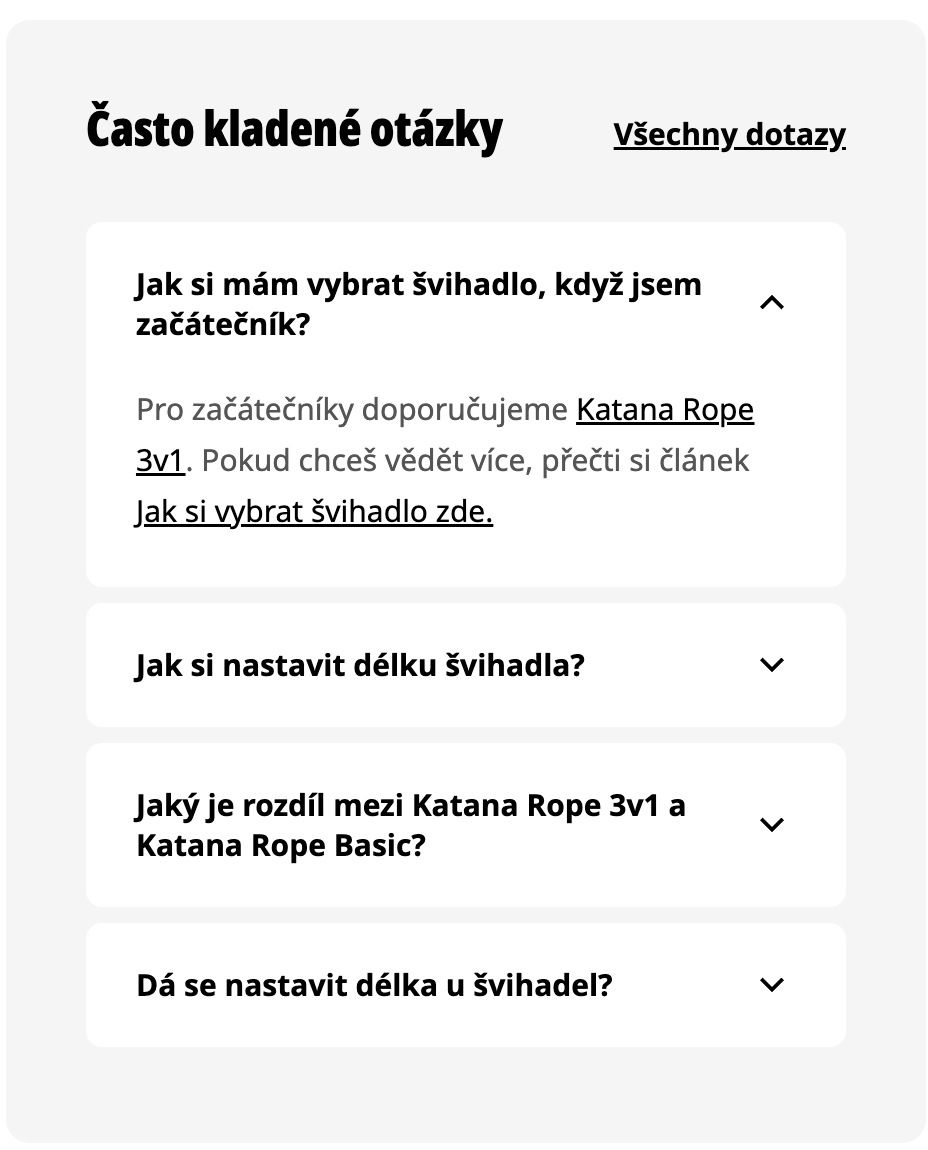
FAQ (Často kladené otázky)
Často kladené otázky, které poskytují odpovědi na běžné dotazy nebo obavy zákazníků.
Cílem je proaktivně řešit jakékoli otázky nebo námitky, které by mohly návštěvníky zdržet od nákupu.

Action (akce):
je závěrečným krokem v procesu přesvědčování návštěvníků přistávací stránky k provedení konkrétní akce, jako je nákup produktu, registrace služby, nebo jiný cílený krok. Tato část je klíčová pro přeměnu zájmu a touhy na skutečné jednání.
Výzva k akci by měla být umístěna na viditelném místě, aby byla pro návštěvníky snadno nalezena.
V ideálním případě by měla být CTA umístěna tak, aby návštěvníci nemuseli rolovat zpět nahoru nebo hledat, kde mají kliknout.
Švihej.cz má jednu výzvu a akci a pokud uživatel dojde až na dno stránky, tak musí rolovat zpátky nahoru. Možná by stálo za to umístit výzvu k akci také na dno stránky.